CMS活用マニュアル(基本編)
全体のデザインテーマを変更する
ホームページ全体のデザインテーマを変更する手順について解説します。
操作手順1.GoogleMapコードの取得
- ホームページ更新画面を開いておきます
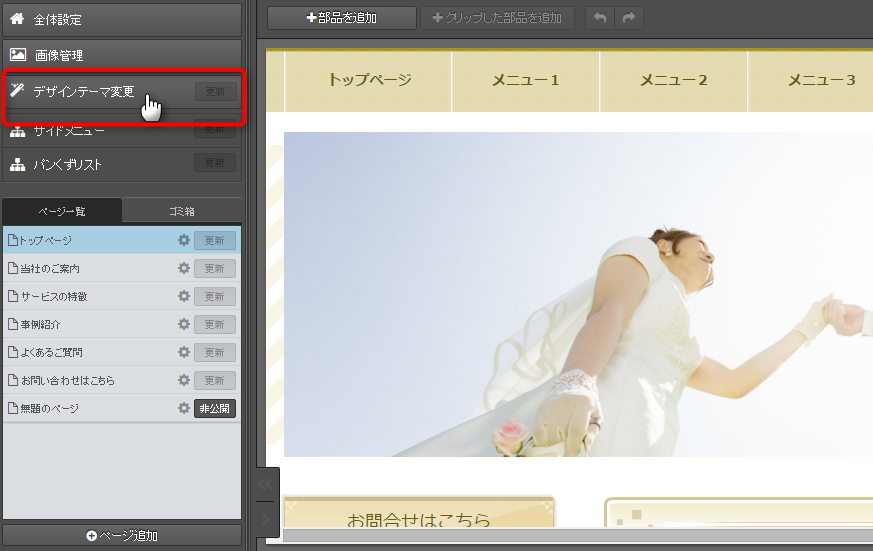
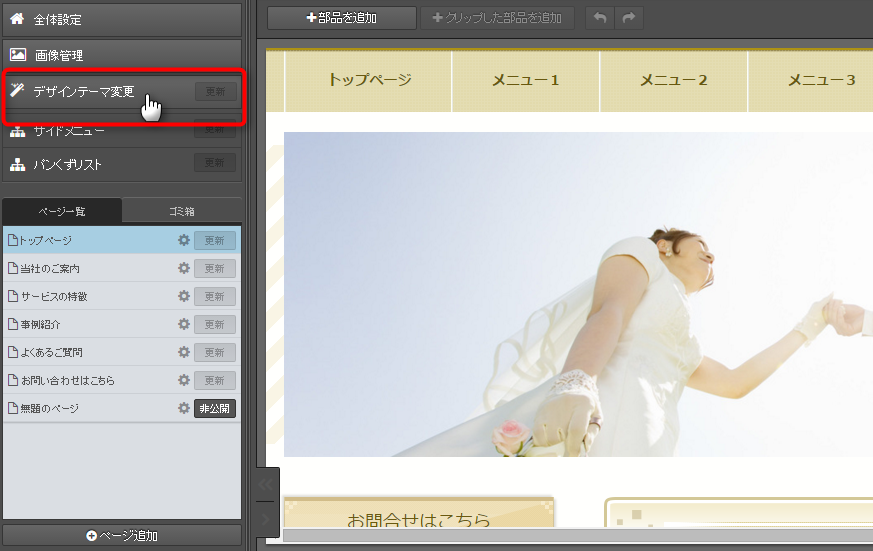
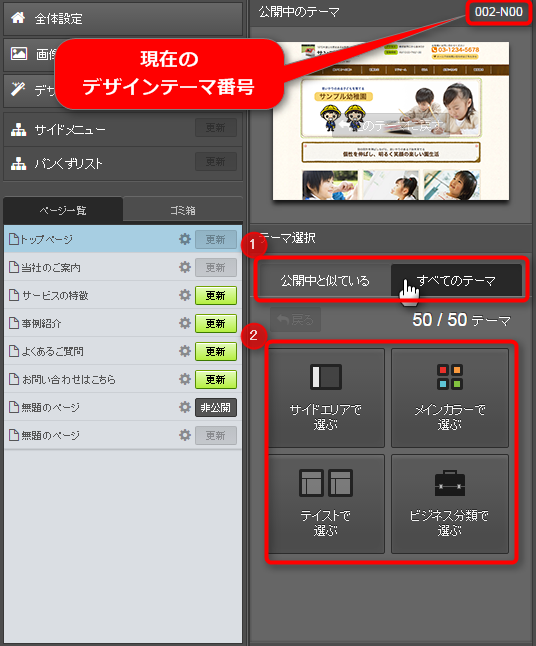
1)左パネル内の[デザインテーマ変更]ボタンをクリックします

→デザインテーマ変更パネルが開きます
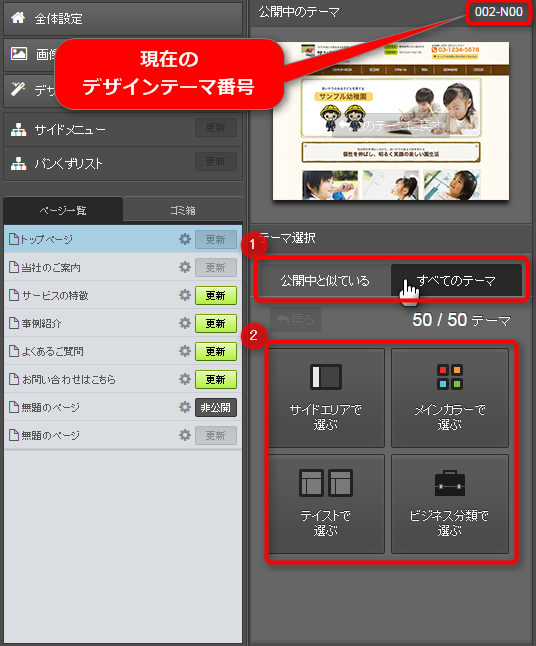
2)デザインテーマの探し方を決定します
- 「公開中のテーマと似ているテーマから選ぶ」または「すべてのテーマから選ぶ」のどちらかを選択します
- 4つの分類から選び方を選択します

デザインテーマ番号を控えましょう
デザインテーマを変更する前に、念のため、現在適用しているデザインテーマの番号を控えておくことをおすすめします。
デザインテーマ番号を控えましょう
デザインテーマを変更する前に、念のため、現在適用しているデザインテーマの番号を控えておくことをおすすめします。
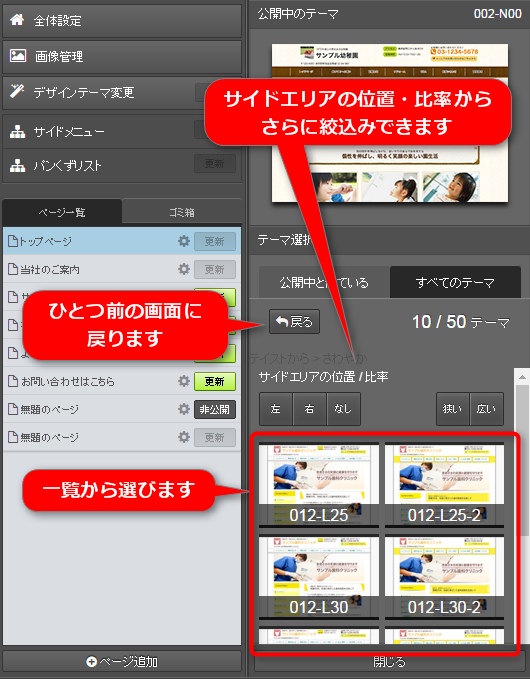
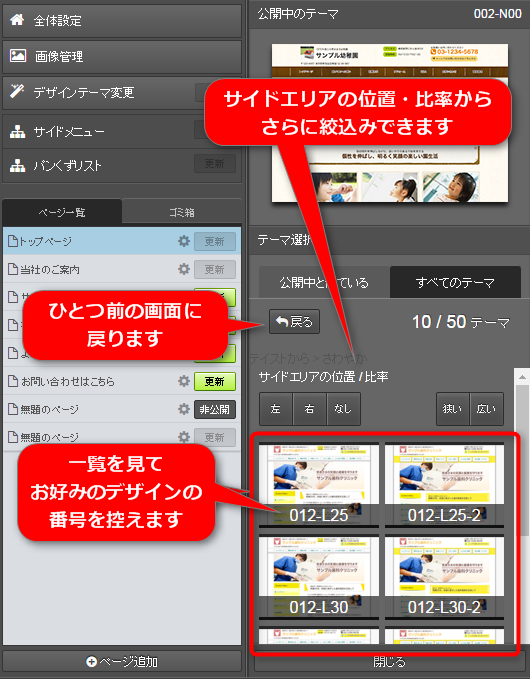
3)一覧の中からお好みのデザインテーマを選びます

4)[閉じる]をクリックしてデザインテーマ変更パネルを閉じます
- プレビューで、仕上がりを確認してください。
ご注意ください!
この時点では、公開中のホームページのデザインはまだ変更されていません。元のデザインに戻したい場合、デザイン変更パネルを開き、[このテーマに戻す]ボタンをクリックすると元のテーマに戻ります。
ご注意ください!
この時点では、公開中のホームページのデザインはまだ変更されていません。元のデザインに戻したい場合、デザイン変更パネルを開き、[このテーマに戻す]ボタンをクリックすると元のテーマに戻ります。
5)左パネルの[デザインテーマ変更]ボタン内にある[更新](緑に点灯)をクリックします

→公開中のホームページが新しいデザインテーマに変わります。
手順は以上です。
公開中のホームページのデザインを変更した後は、[このテーマに戻す]ボタンで元のテーマに戻すことはできません。
戻したい場合は、以前のデザインテーマ番号を選択しなおしてください。
操作手順
地図を表示させるには、HTML部品を追加します
1)下記ページの手順で、HTML部品を追加します

→デザインテーマ変更パネルが開きます
2)デザインテーマの探し方を決定します
- 「公開中のテーマと似ているテーマから選ぶ」または「すべてのテーマから選ぶ」のどちらかを選択します
- 4つの分類から選び方を選択します

デザインテーマ番号を控えましょう
デザインテーマを変更する前に、念のため、現在適用しているデザインテーマの番号を控えておくことをおすすめします。
デザインテーマ番号を控えましょう
デザインテーマを変更する前に、念のため、現在適用しているデザインテーマの番号を控えておくことをおすすめします。
3)一覧の中からお好みのデザインテーマを探し、番号を控えます
※ここではまだデザインは変更しません

4)[閉じる]をクリックしてデザインテーマ変更パネルを閉じます
操作手順1は以上です。
操作手順2.ページごとにデザインテーマを設定する
次に、控えたデザインテーマ番号をページごとに設定します。
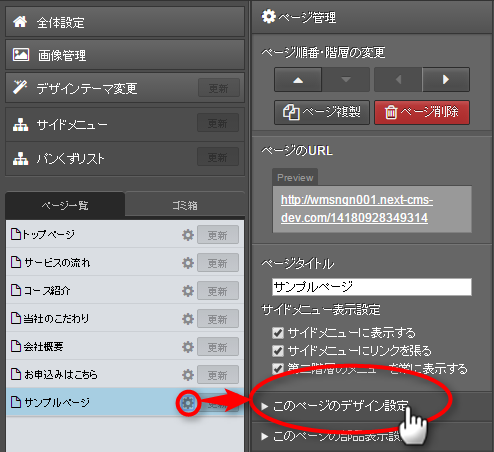
1)デザインテーマを変更したいページの[設定]ボタンをクリックし、[このページのデザイン設定]をクリックします

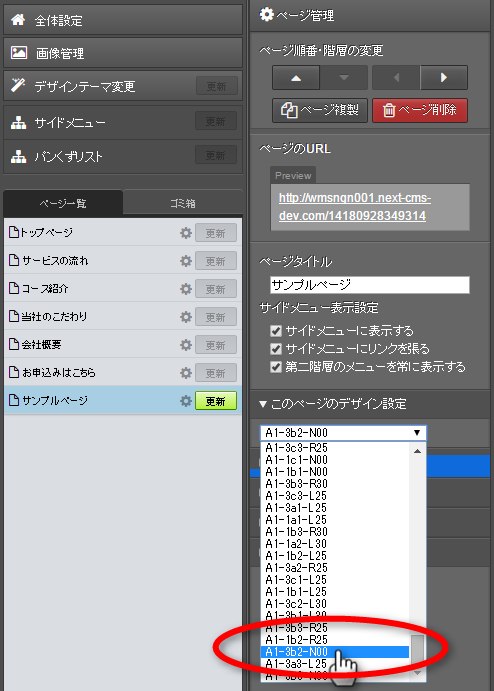
2)控えておいたデザインテーマ番号を選択します

→プレビュー画面で、そのページのデザインが切り替わります
- プレビューで、仕上がりを確認してください。
この時点では、公開中のホームページのデザインはまだ変更されていません。
元のデザインに戻したい場合
全体のデザインテーマに戻したい場合
→[個別のテーマは未設定です]を選択してください
別のデザインテーマに戻したい場合
→以前設定されていたテーマ番号を選択しなおしてください
この時点では、公開中のホームページのデザインはまだ変更されていません。
元のデザインに戻したい場合
全体のデザインテーマに戻したい場合
→[個別のテーマは未設定です]を選択してください
別のデザインテーマに戻したい場合
→以前設定されていたテーマ番号を選択しなおしてください
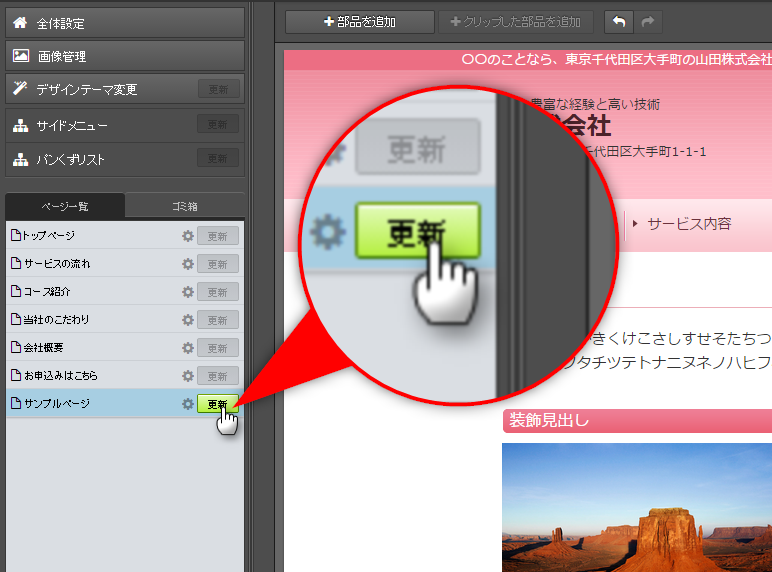
5)左パネルで、デザインを変更したページの[更新]ボタン(緑に点灯)をクリックします

→公開中のページが新しいデザインテーマに変わります。
手順は以上です。