CMS活用マニュアル(基本編)
画像の準備
文章と一緒に画像を掲載していくとホームページの内容についての理解が深まりやすくなります。また、目を留めてもらいやすくなる効果もありますので、適度に画像を掲載しましょう。
必要な画像の洗い出し
ページ作成にあたって、どのような画像が必要か洗い出しておきましょう。文章を書きながらだいたい考えておくのが効率がよいでしょう。
必ず、ページの内容と関連する画像を掲載するようにしましょう。まったく関係のない画像を掲載すると、訪問者を混乱させることになります。
オリジナル画像と素材画像
「代表者プロフィール用の顔写真」など、ご自分で用意していただく画像を「オリジナル画像」と呼んでいます。
そのほかに、更新画面内に元々用意されている「素材画像」を使うこともできます。たくさんの画像が用意されていますので、「このあたりに爽やかさを感じられるようなイメージ画像を配置したい」というようなときには、ご利用ください。
オリジナル画像を準備する際のポイント
テキストファイルと同様に、わかりやすい名前のフォルダ(「ホームページ画像」など)をあらかじめ用意し、そのなかに画像を保存しておきましょう。
ファイル名は、内容がわかりやすい名前を、半角英数字でつけておきましょう。
写真は「PNG」または「JPEG」のファイル形式、作図などであれば「PNG」または「GIF」のファイル形式のものを利用してください。
PDFは画像ファイルではないので、画像のように貼り付けることはできません。専用ソフトやツールにてPDFファイルを画像に変換してから貼り付ける、PDFファイルをダウンロードするためのリンクを設定するなどで掲載します。
画像の縮小と縦横比

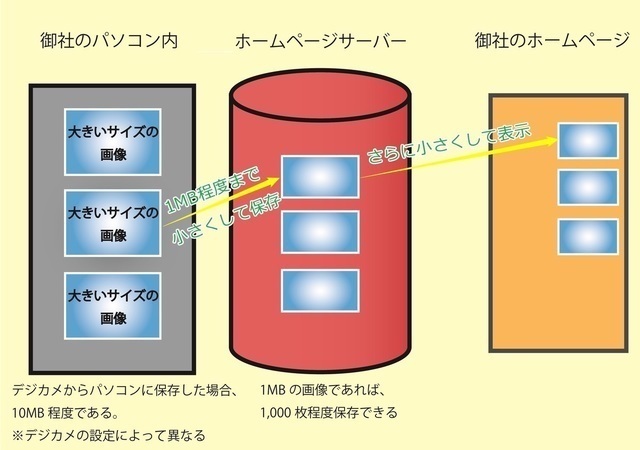
当CMSでは、サイズが大きすぎる画像は、1メガバイト程度まで自動的に容量を小さくしてサーバーに保存します。
また、ホームページ上での表示サイズは、サンプル画像の横幅にあわせて自動調整されます。そのため、デジカメで撮影した大きなサイズの画像でもそのままご利用いただけます。
画像は、入れたい部品のサンプル画像より大きめのサイズでご用意ください。
また、画像を同じサイズで並べて表示したい場合、並べる画像を縦横同じサイズでご用意いただくか、縦横比をそろえておく必要があります。
準備すると効果的な写真
以下のような写真を用意すると効果的です。少しずつでよいので準備してアップしていきましょう。
- 代表者やスタッフの顔写真や集合写真
- お客様に説明している風景
- 会社や事務所、店舗の写真
- 事例の写真(施工事例、症例写真など)