CMS活用マニュアル(基本編)
文字にリンクを設定する
書式ボタン(リッチテキストエディタボタン)を使って、文章中の文字列やアイコンなどにリンクを設定する手順をご案内します。
- ホームページ更新画面で、作業したいページを開いておいてください
操作手順
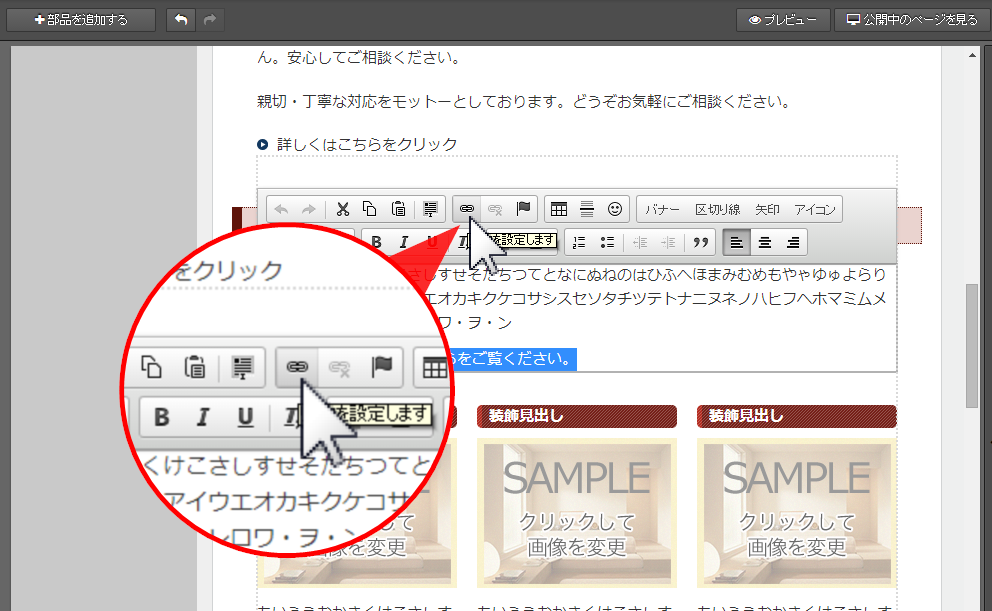
1)リンクを設定したい文字列やアイコンを選択します
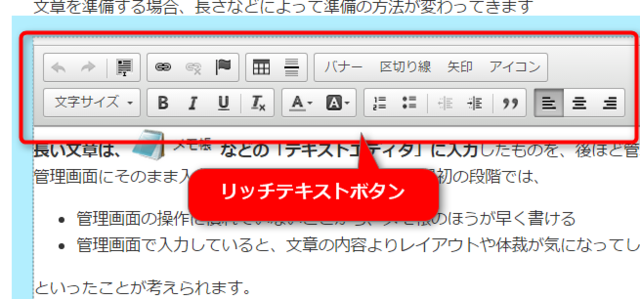
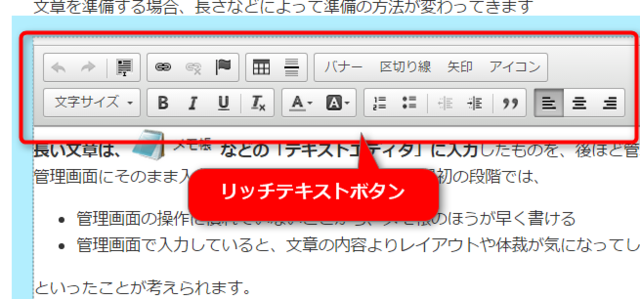
→入力しているエリアの上部にリッチテキストボタンが表示されます

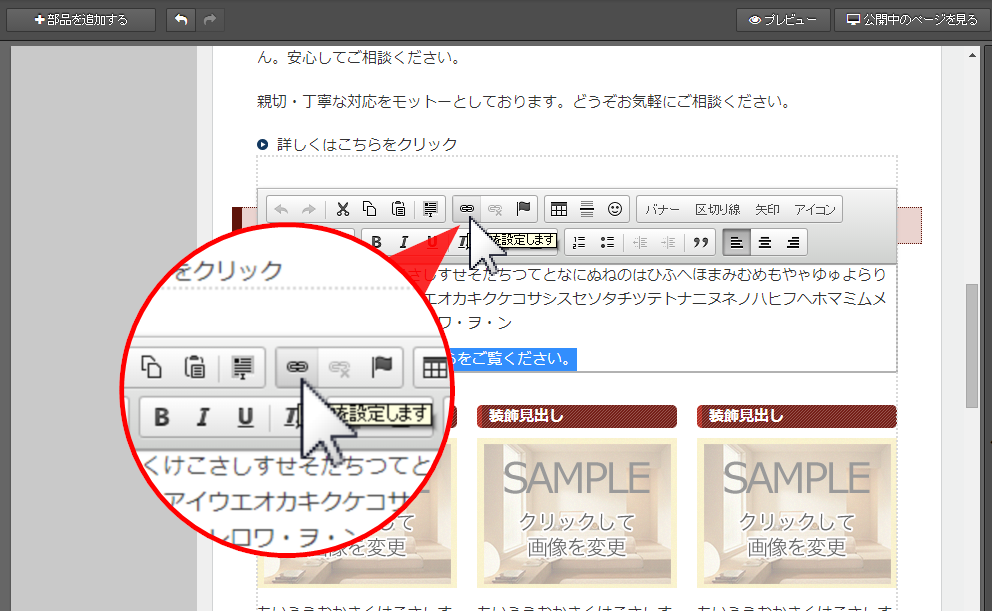
3)[リンク挿入]ボタンをクリックします

→リンクの設定画面が表示されます
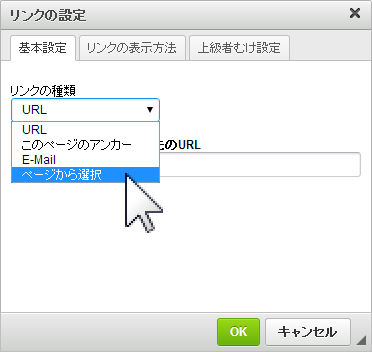
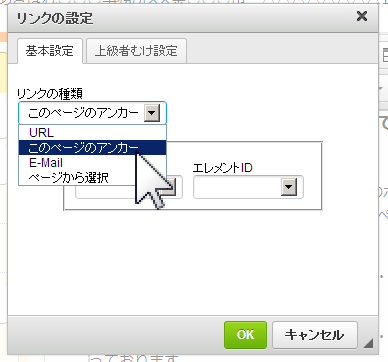
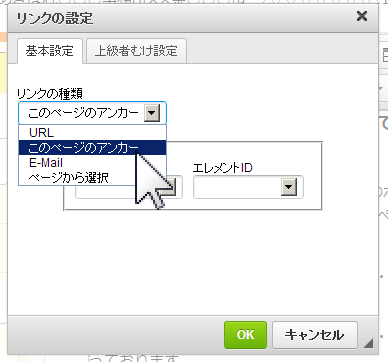
4)「リンクの種類」を選択します

「リンクの種類」は以下の4つから選択します
| 項目 | 説明 |
|---|---|
| URL | 他のホームページへリンク設定します。 |
| このページのアンカー | 編集中のページ内のアンカーへリンク設定します。 |
| メーラーを起動するメールリンクを設定します。 メールリンクをクリックすると、メールソフトを起動し、クリックしたメールアドレス宛ての新規メール作成画面が表示されます。 | |
| ページから選択 | ホームページ内のページへリンク設定します。 |
5)リンク先情報を設定します
設定する内容は、指定した「リンクの種類」ごとに異なります。
リンク先情報の設定例
| 項目 | 説明 |
|---|---|
| URL | 他のホームページのURLをコピーし貼り付けます。 (例:http://aaa.bbb.jp/aaa.html) |
| このページのアンカー | アンカー名とエレメントIDを選択します。 |
| E-Mailアドレス欄:宛先(あなたまたは会社のメールアドレス)を入力します。 (例:【お問い合せ】) 本文:必要に応じて、お客様に送ってほしいメールの情報を箇条書きなどで入力します。 | |
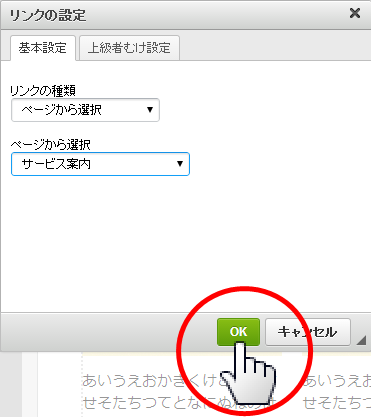
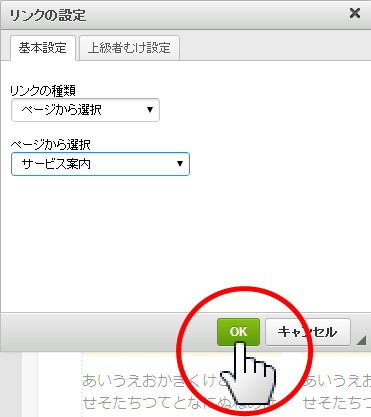
| ページから選択 | [▼]ボタンをクリックし、リンク先のページ名を選択します。 |
6)[OK]ボタンをクリックします

7)編集中の部品以外の箇所をクリックします
手順は以上です。
- プレビューで、仕上がりを確認してください。
- 更新した内容をホームページに反映させるには、左パネルで、更新したページの[更新]ボタンをクリックします。
画像(写真)にリンクを設定する
画像や写真をクリックしたときに、別のページやサイトにジャンプするためのリンクを設定する手順をご案内します。
- ホームページ更新画面で、作業したいページを開いておいてください
操作手順
リンク先に同じホームページ内のページを指定する
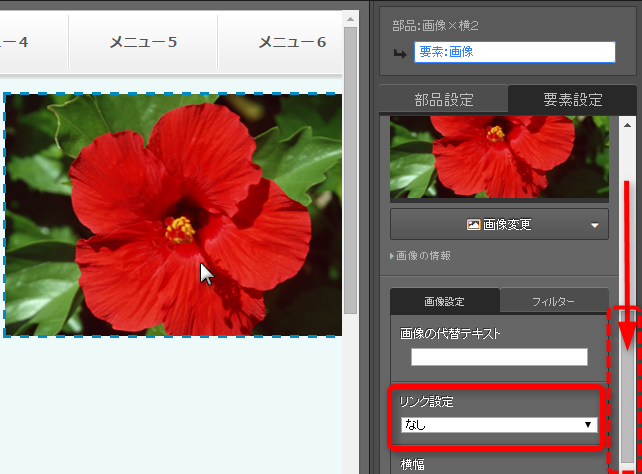
1)リンクを設定したい画像または写真の上をクリックします
→右パネルに要素設定画面が表示されます
2)右パネルのスクロールバーを下げて、[リンク設定]の▼をクリックします
→編集中のページの一覧が表示されます

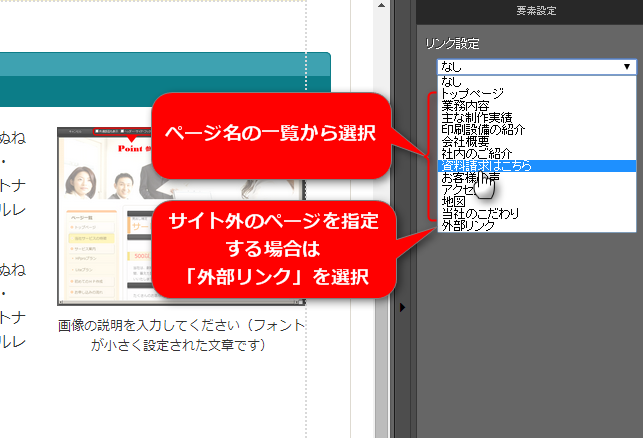
3)右パネルの[リンク設定]欄リンク先を指定します


別のホームページへリンクを貼りたい場合、
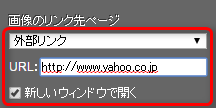
リンク設定のページ選択 最下部の「外部リンク」を選択します。
[リンク設定]欄に、他のホームページのURLを貼り付けます。
一般的に、別ホームページへのリンクの場合、[新しいウィンドウで開く]にチェックを入れます。
4)編集中の部品以外の箇所をクリックして、確定します
手順は以上です。
- 編集画面ではリンクの動作を確認することができません。プレビューで、仕上がりを確認してください。
- 更新した内容をホームページに反映させるには、左パネルで、更新したページの[更新]ボタンをクリックします。
ページ内の特定の箇所にジャンプするリンク(ページ内リンク)を設定する手順をご案内します。
- ホームページ更新画面で、作業したいページを開いておいてください
はじめに
ページ内リンクを設定するために、ジャンプ先にアンカーというしるしを設置します。その後、アンカーへのリンクを設定します。
以下の手順で行います。
- アンカーを設置する
- アンカーへのリンクを設定する
既にアンカーを設置済みで、アンカーへのリンクを設定したい場合は以下をご参照ください。
操作手順1.アンカーを設置する
1)ジャンプさせたい箇所の上に文章の要素を追加します
ページ内リンクは、設置したアンカーのすぐ上にジャンプします。
そのため、アンカーをジャンプさせたいところのひとつ上の要素に入れておくと、ちょうどよい場所にジャンプさせることができます。
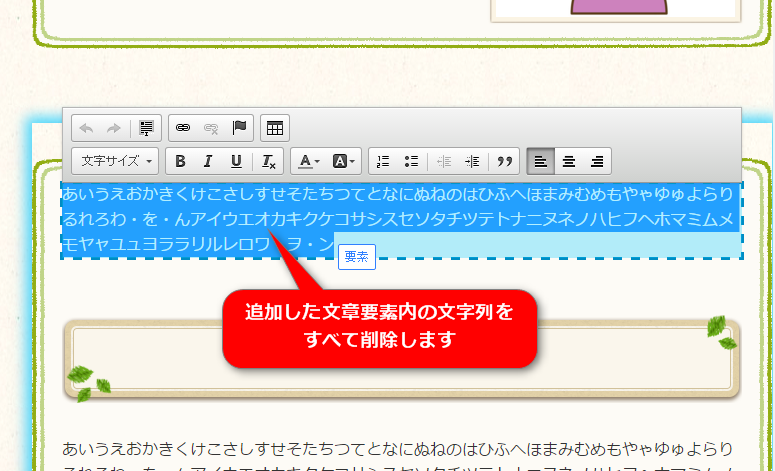
2)追加した要素内の文字列をすべて削除します

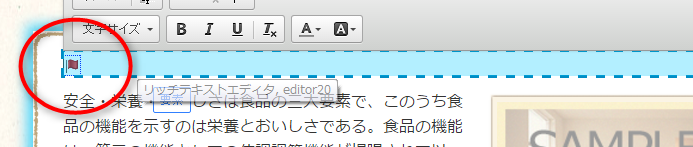
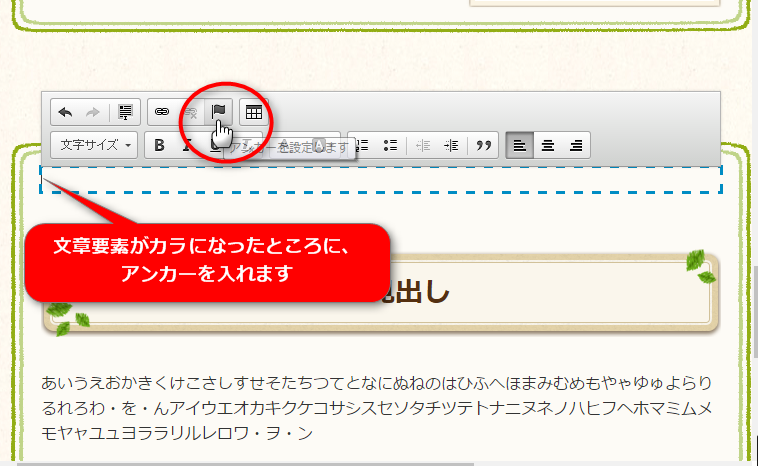
3)書式ボタン内の[アンカー設定]ボタンをクリックします

→アンカーの設定画面が表示されます
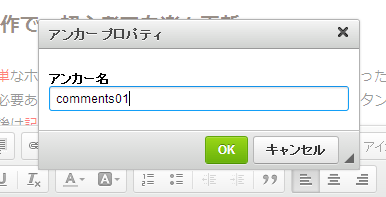
4)「アンカー名」に半角英数字を入力し、[OK]ボタンをクリックします
アンカーへジャンプするリンクを設定します。
ここでは、文字列やアイコンなどに、書式ボタン(リッチテキストエディタボタン)を利用してリンクを設定する手順をご案内します。
リンク要素にアンカーへのリンクを設定したい場合はこちらをクリック
アンカーへは、
- アンカーを設置したのと同じページ
- アンカーを設定したのと別のページ
の、どちらからでもジャンプさせることができます。
同じページ内でのリンクか、別のページからのリンクかで、作業内容が多少異なります。
1)リンクを設定したい文字列を選択します
→入力しているエリアの上部にリッチテキストボタンが表示されます

2)リンクを設定したい文字列をドラッグして選択します

→リンクの設定画面が表示されます
4)「リンクの種類」を選択します
- 同じページのアンカーにリンクしたい場合
→「このページのアンカー」を選択します
- 別のページのアンカーにリンクしたい場合
→「URL」を選択します

5)リンク先情報を設定します
設定する内容は、指定した「リンクの種類」ごとに異なります。
「このページのアンカー」を選択(同じページ内のアンカーにリンク)
アンカー名とエレメントIDを選択します。

特別な設定をしない限り、アンカー名とエレメントIDには同じものを選択します。
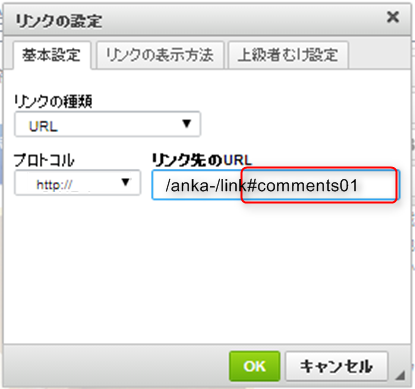
「URL」を選択(別のページのアンカーにリンク)
リンク先ページのURLを入力した後、「#」を付けてからアンカー名を入力します。

リンク先ページのURLが
http://www.abc.com/page/
アンカー名が
comments01
の場合、
/page/#comments01
と入力します。
6)[OK]ボタンをクリックします

7)編集中の部品以外の箇所をクリックします
手順は以上です。
- プレビューで、仕上がりを確認してください。
- 更新した内容をホームページに反映させるには、左パネルで、更新したページの[更新]ボタンをクリックします。
操作手順2-2.アンカーへのリンクを設定する(リンク要素利用)
アンカーへジャンプするリンクを設定します。
ここでは、バナーや誘導リンクなどのリンク要素にアンカーへのリンクを設定する手順をご案内します。
アンカーへは、
- アンカーを設置したのと同じページ
- アンカーを設定したのと別のページ
の、どちらからでもジャンプさせることができます。
同じページ内でのリンクか、別のページからのリンクかで、作業内容が多少異なります。
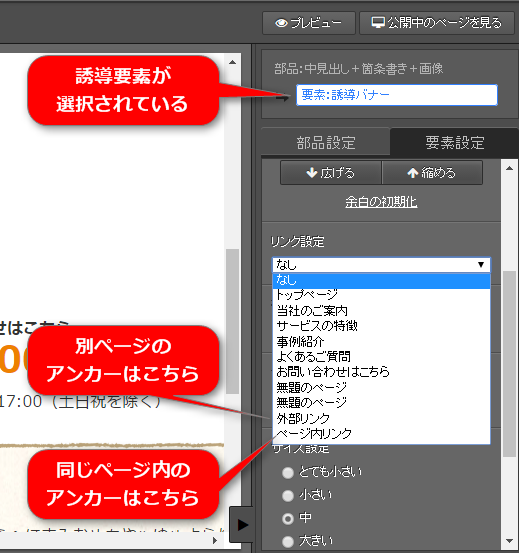
1)リンクを設定したいリンク要素の上でクリックして選択します
→右パネル「要素設定」が開きます
2)[リンク設定]欄を選択します
- 同じページのアンカーにリンクしたい場合
→「ページ内リンク」を選択します
- 別のページのアンカーにリンクしたい場合
→「外部リンク」を選択します

3)リンク先情報を設定します
設定する内容は、2)で選択した内容ごとに異なります。
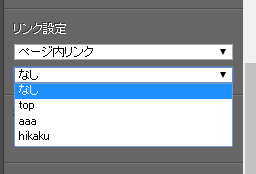
「ページ内リンク」を選択(同じページ内のアンカーにリンク)
アンカー名を選択します。

「外部リンク」を選択(別のページのアンカーにリンク)
リンク先ページのURLを入力した後、「#」を付けてからアンカー名を入力します。

<例>
リンク先ページのURLがhttp://www.abc.com/page/
アンカー名がcomments01
の場合、
/page/#comments01
と入力します。
4)編集中の部品以外の箇所をクリックして、確定します
手順は以上です。
- プレビューで、仕上がりを確認してください。
- 更新した内容をホームページに反映させるには、左パネルで、更新したページの[更新]ボタンをクリックします。