CMS活用マニュアル(基本編)
部品を追加する
新しい部品を追加する手順をご案内します。
どのエリアに入れる部品も大まかな手順は同じです。また、全ページ共通で入れる共通部品も大まかな手順は同じです。
操作手順.画像部品または画像要素を追加する
- ホームページ更新画面で、部品を追加したいページを開いておきます
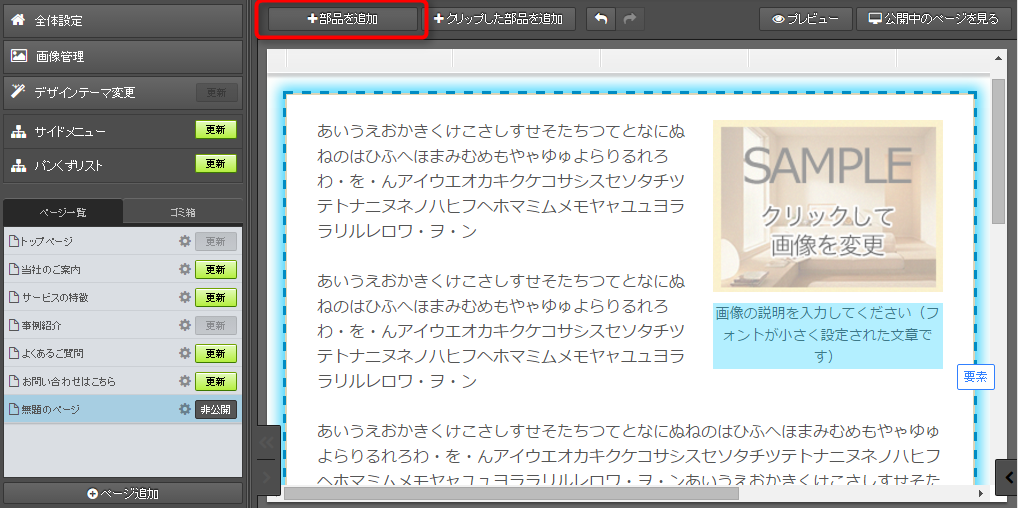
1)上パネルで[+部品を追加]ボタンをクリックします

→編集エリアに[ここに追加]バーが表示されます
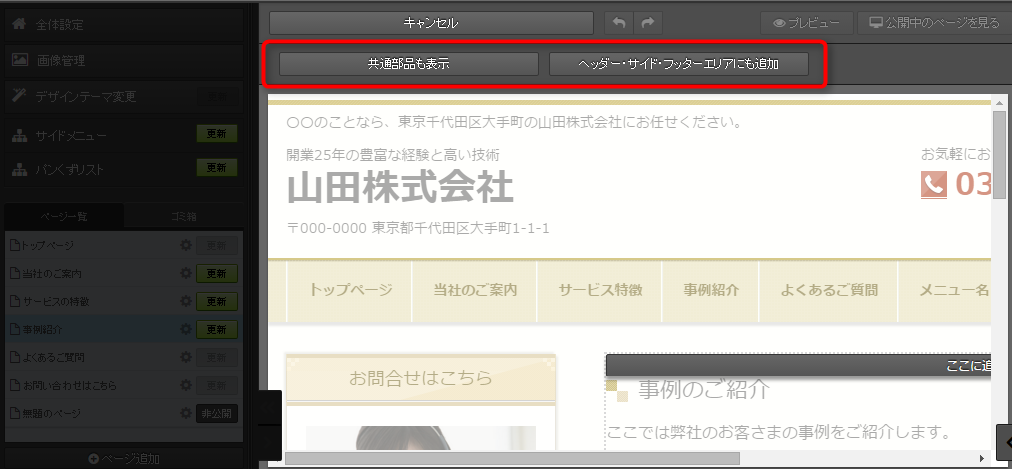
2)必要に応じて、[共通部品も表示]、[ヘッダー・サイド・フッターエリアにも追加]をクリックします
| 項目 | 説明 |
|---|---|
| [共通部品も表示] | 共通部品を入れたいときに、クリックします。 |
| [ヘッダー・サイド・フッターエリアにも追加] | メインエリア以外のエリアに部品を入れたいときに、クリックします。 |
例)サイドエリアに共通部品を入れたいとき・・両方のボタンをクリックします

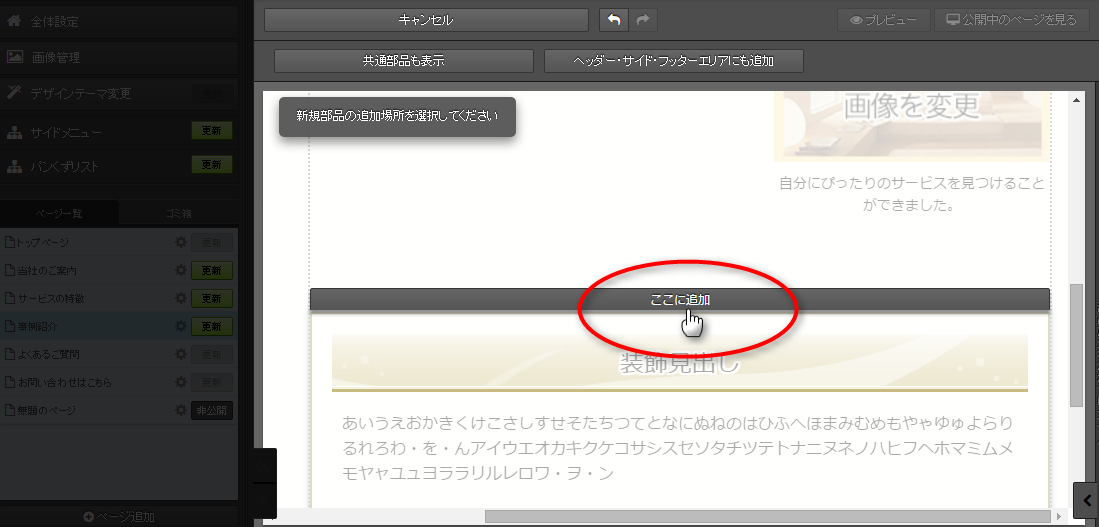
4)入れたい場所にある[ここに追加]バーをクリックします。

→部品選択画面が表示されます
5)入れたい部品を探します。
部品は「文章」「画像」「目的別部品」などカテゴリごとに分類されています。まずカテゴリ名をクリックしてから目的の部品を探してください。
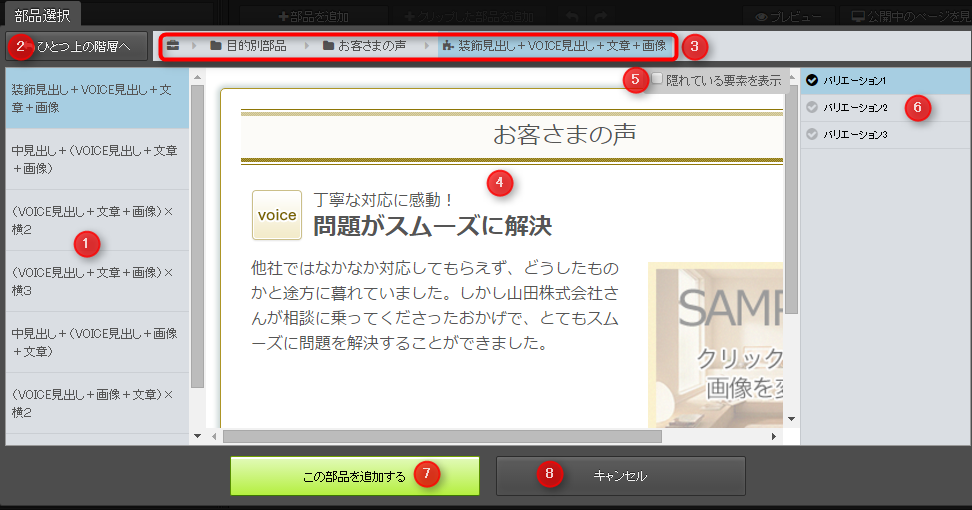
部品選択画面

| 番号 | 項目 | 説明 |
|---|---|---|
| 1 | 部品選択エリア | 表示された部品名をクリックして、部品を選択します。 |
| 2 | ひとつ上の階層へ | クリックすると、部品選択エリアに、ひとつ上の階層が表示されます。 |
| 3 | 部品の階層 | 現在選択されている部品の階層が表示されます。階層名をクリックすると、部品の選択エリアにその階層が表示されます。 |
| 4 | 商品のプレビュー | 選択した部品のプレビューを表示します。 |
| 5 | 隠れている要素を表示 | 部品の挿入時は非表示となっている要素を確認したいときにチェックを入れます。 |
| 6 | 部品のデザイン変更 | 部品のデザインを変更したいときにクリックします。 |
| 7 | この部品を追加する | クリックすると、編集エリアに部品が追加されます。 |
| 8 | キャンセル | 部品の選択をキャンセルして、元の画面に戻ります。 |
6)入れたい部品が見つかったら[この部品を追加する]ボタンをクリックします。
→部品が追加されます。
7)必要に応じて部品や要素の内容を編集します。
文章を書き換える・画像を追加するなどのほか、必要のない要素を削除したり、新しい要素を追加することもできます。
部品単位・要素単位でデザインを変更することが可能です。
8)編集中の部品以外の箇所をクリックして、確定します。
→編集内容が、サーバーに保存されます
手順は以上です。
- プレビューで、仕上がりを確認してください。
- 更新した内容をホームページに反映させるには、左パネルで、更新したページの[更新]ボタンをクリックします。
部品を削除する
いらない部品を削除する手順をご案内します。
ご注意ください!
削除した部品は、直前の操作であれば上パネルの[元に戻す]ボタンで戻すことが可能です。それ以外に戻す方法はありません。
ご注意ください!
削除した部品は、直前の操作であれば上パネルの[元に戻す]ボタンで戻すことが可能です。それ以外に戻す方法はありません。
操作手順.画像部品または画像要素を追加する
- ホームページ更新画面で、部品を削除したいページを開いておきます
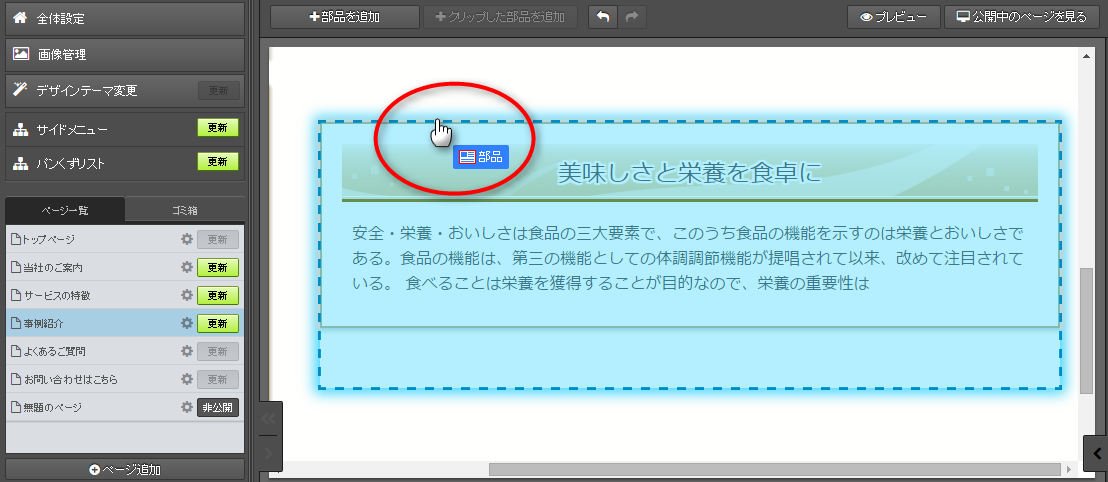
1)削除したい部品の外枠部分にマウスを動かし、[部品]と表示される部分でクリックします

→右パネルが開きます
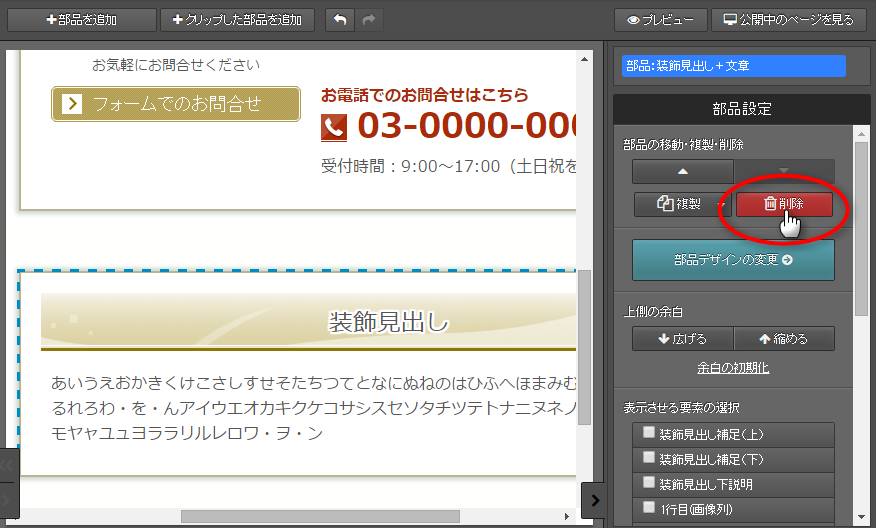
2)右パネルで[削除]ボタンをクリックします

→部品が削除されます
手順は以上です。
- プレビューで、仕上がりを確認してください。
- 更新した内容をホームページに反映させるには、左パネルで、更新したページの[更新]ボタンをクリックします。